Cryptco
Cryptocurrency WordPress Theme
- created: 15/08/2018
- by: https://themeforest.net/user/payothemes
- cryptco.payo-themes.com
- Online Documentation
Cheers
Installation
INFO:
- How to install
and for widgets in footer use txt files and copy text from both and paste in widgets text area, like in Video Url from start of this documentation
Last is to use Import function from theme options and to import theme's settings, this file import will load all settings fonts, sizes like on our demo.
Install manual
Download the WordPress installation package
To start the installation process, first you need to download WordPress
from it's official download page. We recommend that you always download
and install the latest stable version of WordPress.
Once you click on the Download button for the latest WordPress version,
the installation package will be saved to your hard disk. Locate the
installation package that you've just downloaded and extract it to a new
folder.
Upload the WordPress Files to Your Server
Now, you need to upload the extracted files and folders to your web
server. The easiest way to upload the installation files is via FTP.
Once the download is complete, extract the archive and upload it to
your web hosting account. You can do that via FTP using a client
application like Filezilla or via cPanel -> File Manager -> Upload
file(s). If you want this WordPress installation to be main for your
website, the files should reside in the public_html folder of your
account. However, you can always make a subfolder (i.e.
public_html/blog) if you want to run only part of your website on
WordPress.
Create a MySQL Database for WordPress to use
Now, you need to create a MySQL database and assign a user to it with full permissions
Once you create your MySQL Database and User, make sure you write down
the database name, database username and password you've just created.
You will need those for the installation process.
Go through the installation process
Now it's time to navigate to your website to start with the
installation process. If you have uploaded WordPress in your public_html
directory you'll need to go to http://yourdomain.com in your preferred
browser. The first thing you will notice is a message, telling you that
you don't have a wp-config.php file and you should create one. Just
click on the Create a Configuration File button to proceed.
On this page you will see a message, asking you to prepare the
necessary information for the installation. Since we already have this
information, simply press the Go! button.
Enter the details for your newly created MySQL database and press the Submit button
WordPress will now check if your settings are correct. If you have
entered all the necessary information, you will see a confirmation
screen. Press the Run the Install button to proceed.
On the next screen you will have to enter the information about your
administrative username and the title of your new site. In addition, you
can specify whether you'd want search engines to index your site or
not. Once you fill in that information, press the Install WordPress
button. Bear in mind, however, that you should specify a real email
address. It can be later used in case you forget your password.
Now, login in to your wp admin, click on Appeareance - Themes - Add new - Upload cryptco Theme - Activate.
Check your plugins that needs to be installed, install and activate them.
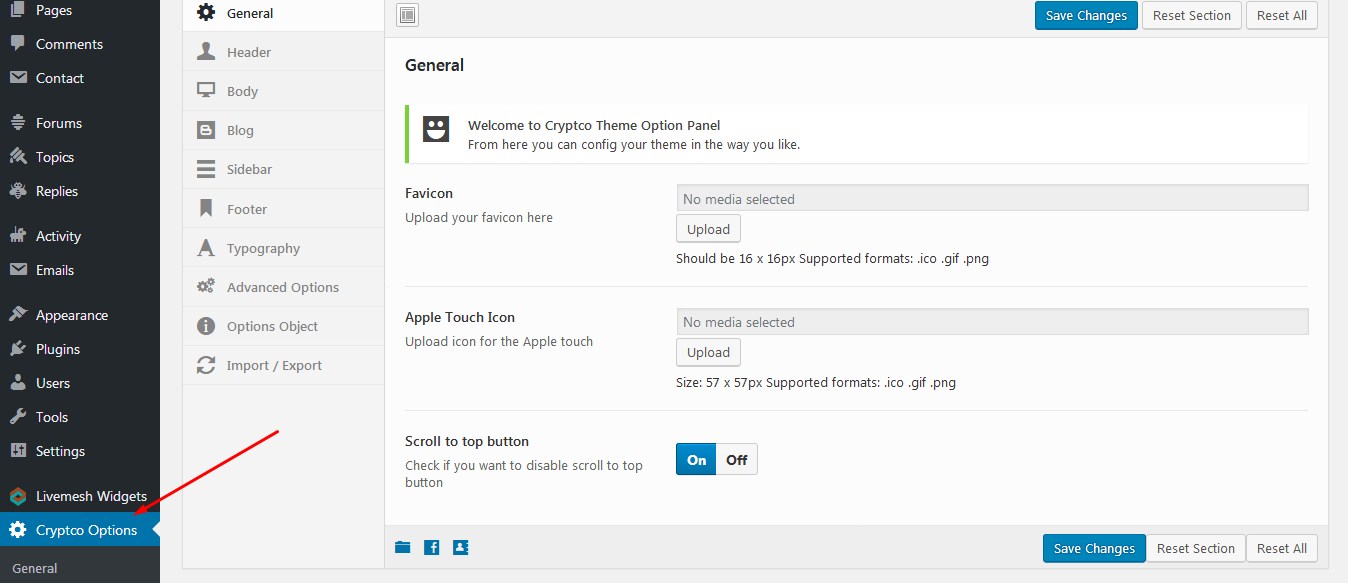
For customs, please check cryptco Options
Setup cryptco
After installation and activate our theme or child theme {child theme works only with cryptco installed} install and activate all plugins, click on cryptco Options and hot Save to load all options from theme option.

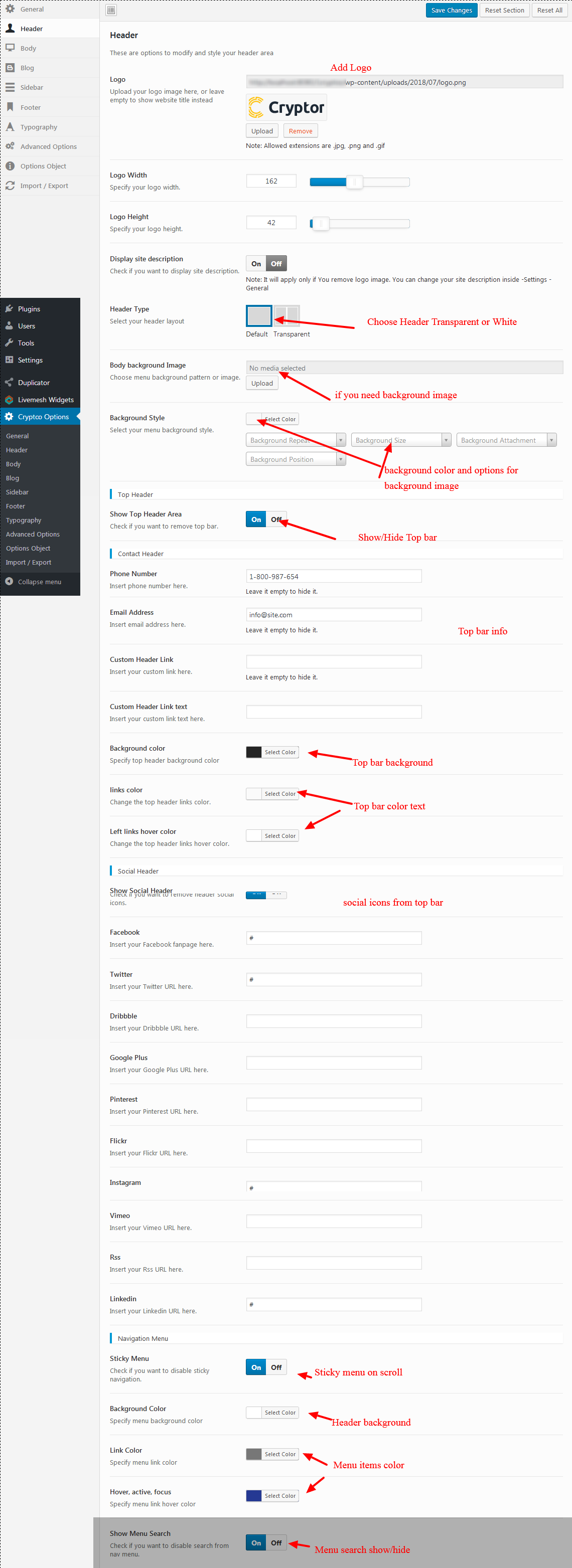
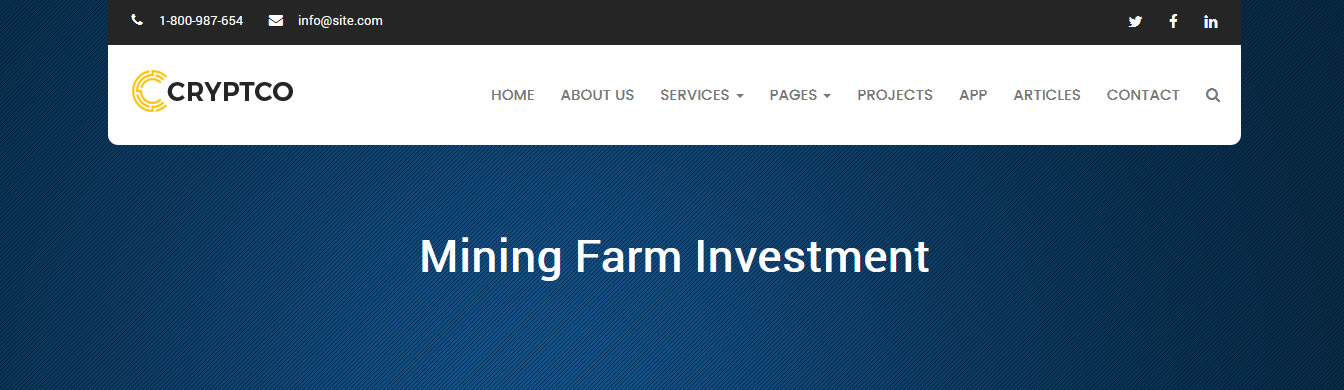
In Header section you can change top bar contact, socials, background of top bar, add logo, choose header transparent or default, sticky menu if you want to be off or on, search in menu hide or show.

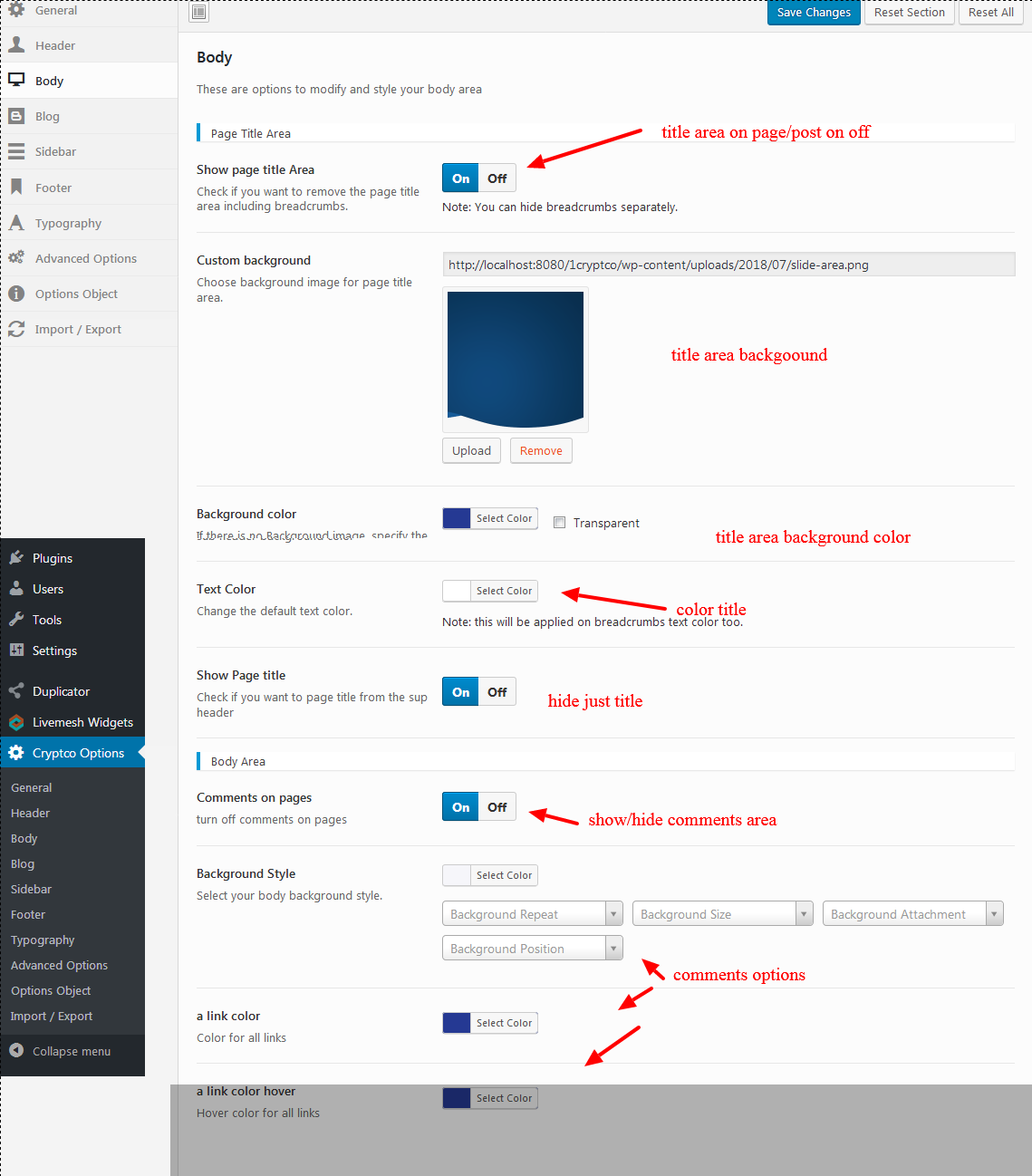
Body section: you can add title area background image or color,, body color, body image,

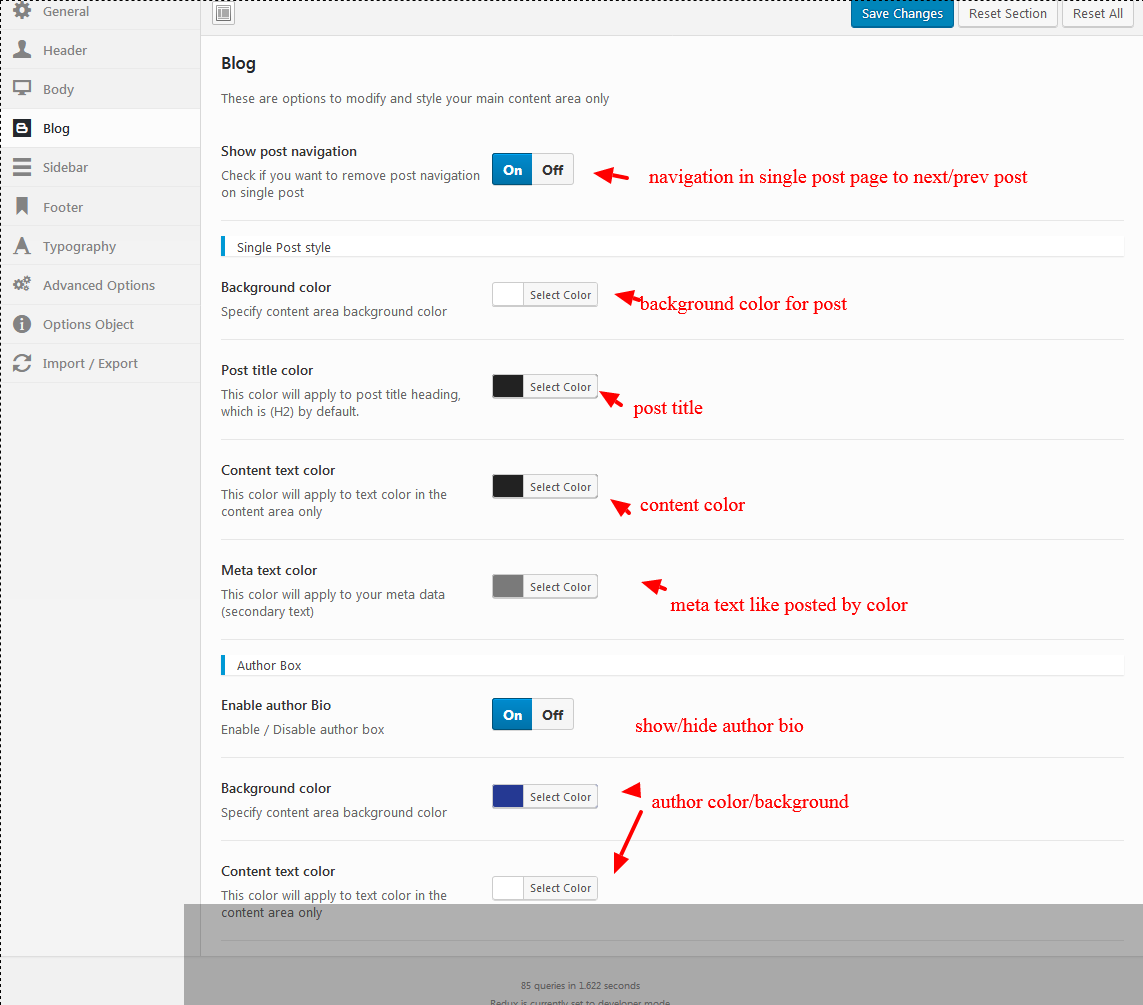
Blog section, you can disable author and post next back options, post title color

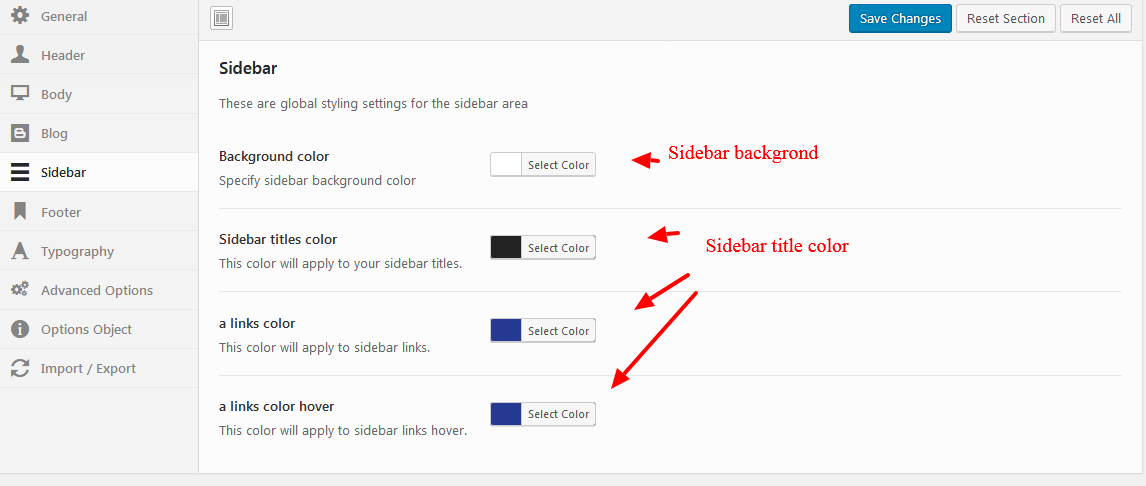
Sidebar section: add color of links, background

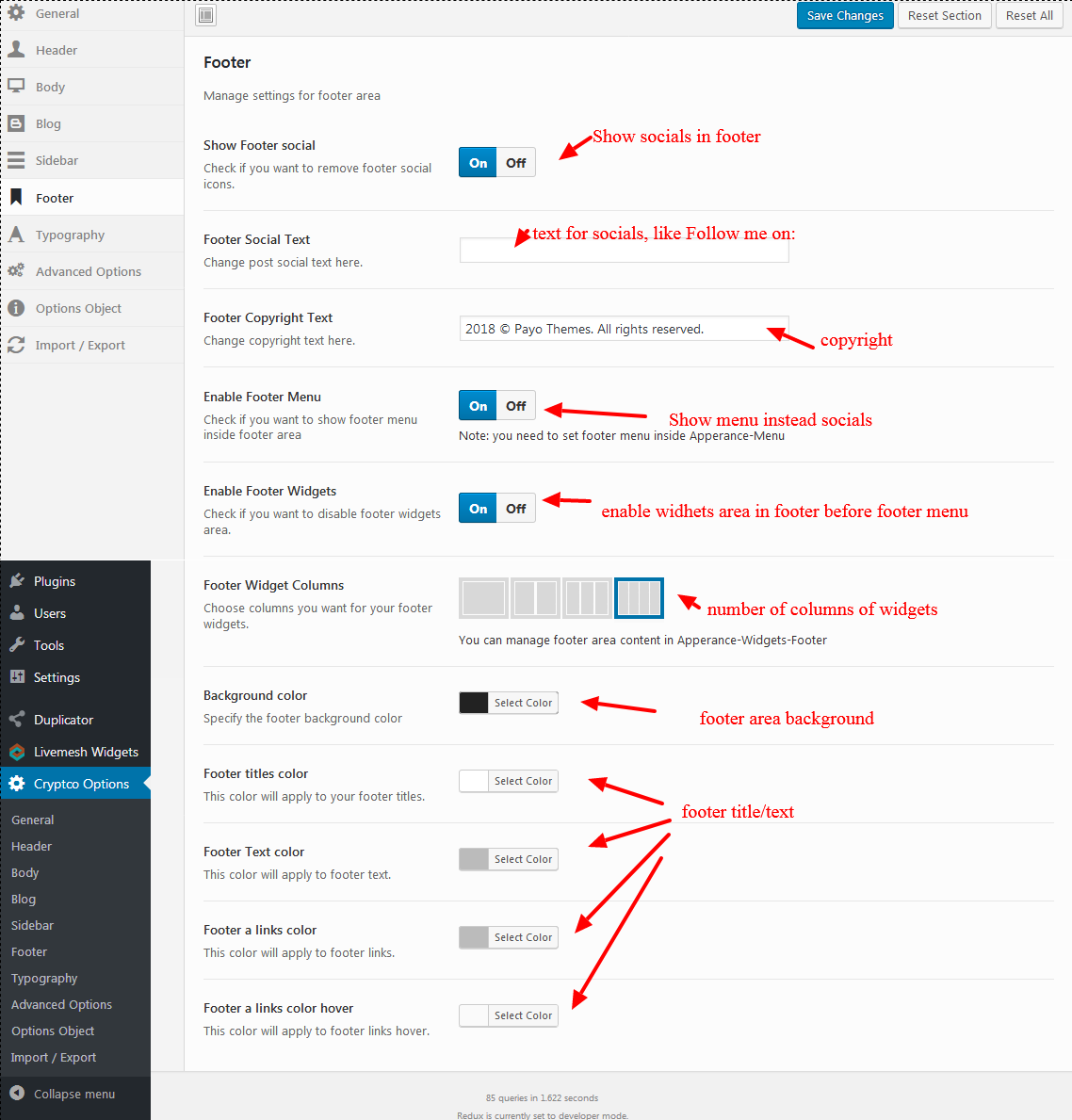
Footer section: show hide socials, and add socials. Show hide menu. When menu is on, socials will be off or menu off and socials on, Enable Footer Widgets, Footer Widget Columns, 1-4, background color, title color, text color

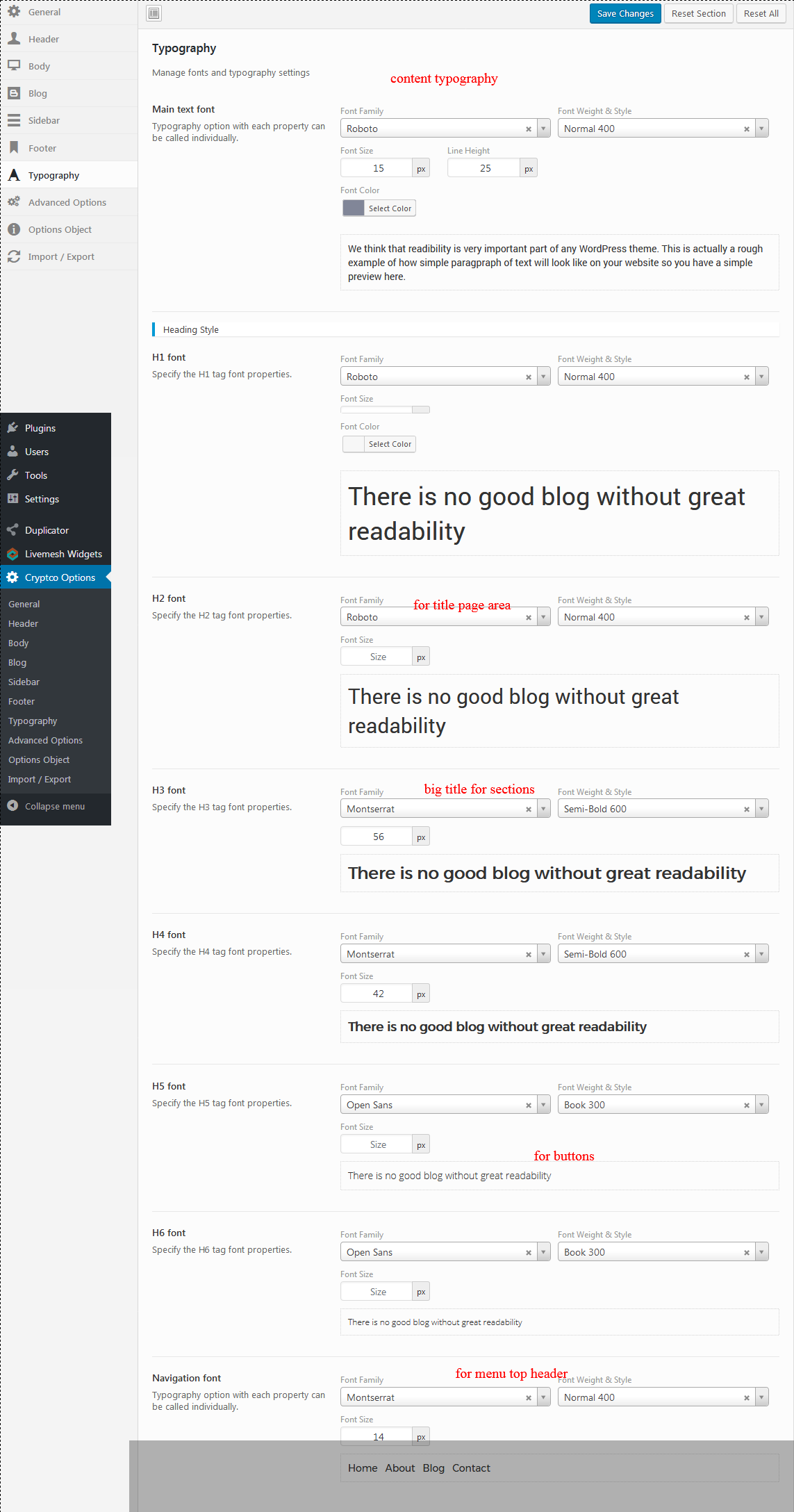
Typography : choose font , size for text

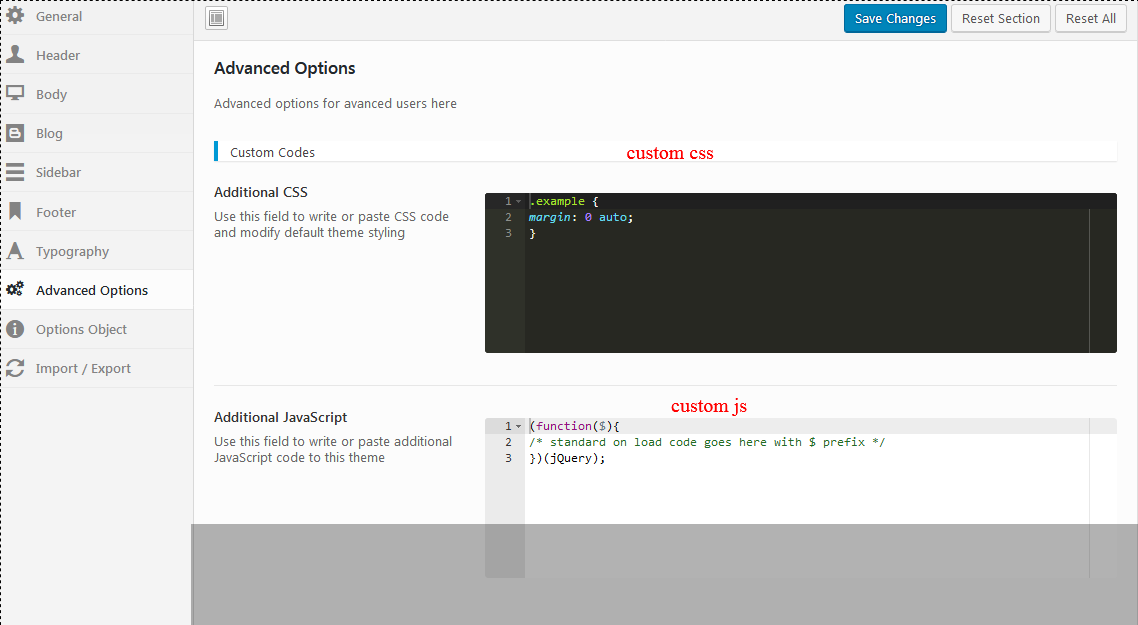
Advanced Options : add css or custom js code

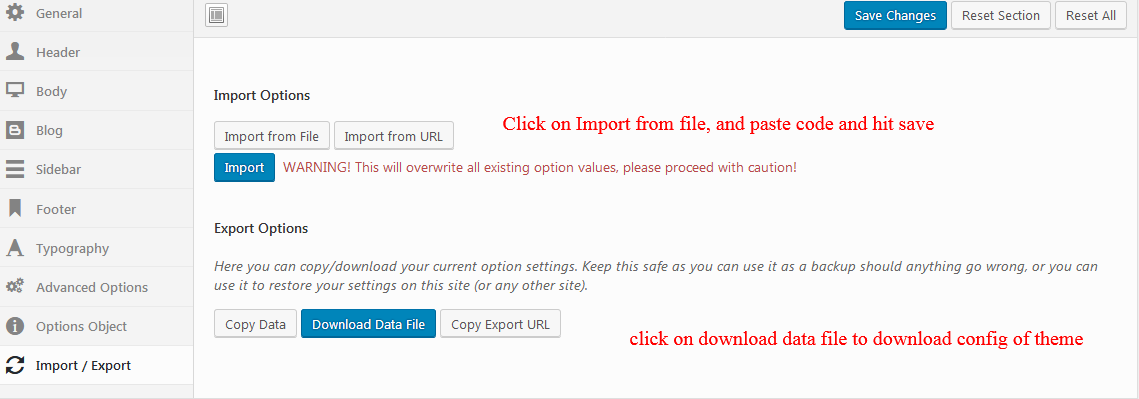
Import Options : In this section you can import our default theme's settings as in our demo, and you can find them in folder Import
Exporting Options: before makeing any changes in theme options, you can make export settings,and import later.

Css classes
All are made from Theme Options: choose top bar background, menu background, links color, add/change icon socials, contact from top bar, logo, choose header's type: transparent or default.

Page background can be chaned using edit row and here choose design tab. h3
in our theme/stye.css on line 4052 {use Inspector from Mozilla or Chrome to find perfect css line}, you can change design style of box.
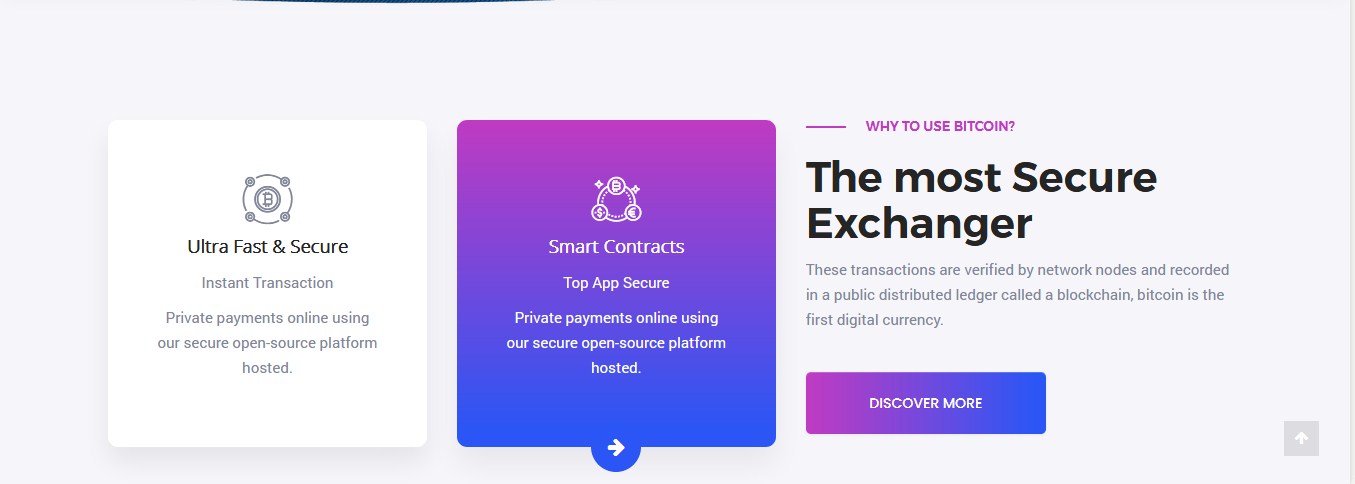
Using addon html

<div class="serv">
<div class="details">
<div class="icon">
<i class="flaticon-blockchain"></i>
</div>
<h5 class="title"><span>Ultra Fast & Secure</span></h5>
<div class="description">
<p>Instant Transaction </p>
<p>Private payments online using our secure open-source platform hosted.</p>
</div>
</div>
</div>
<div class="icon-number">
<a href="#" class="icon-number"><i class="fa fa-arrow-right" aria-hidden="true"></i></a>
</div>

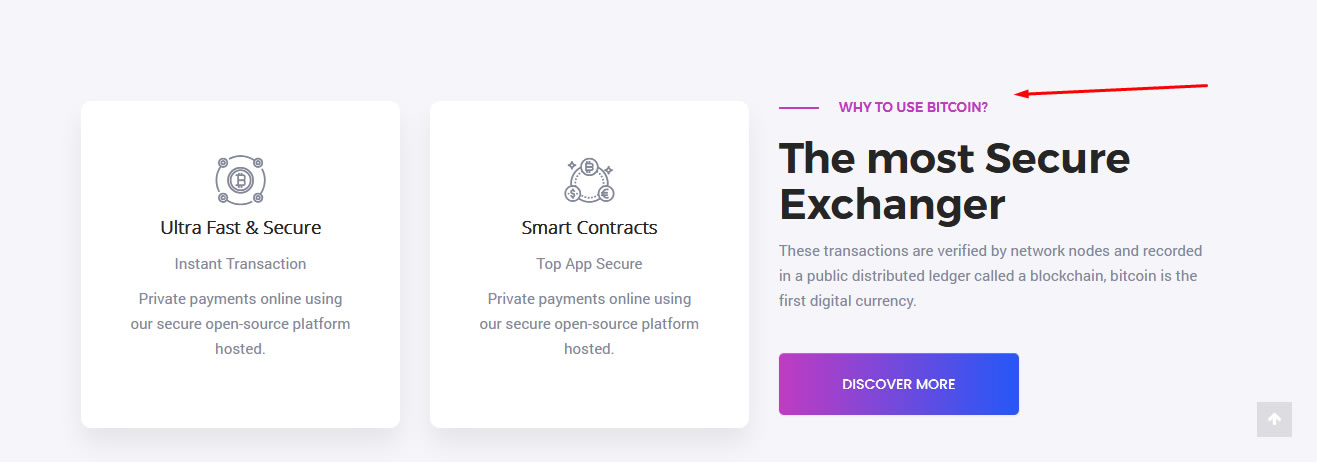
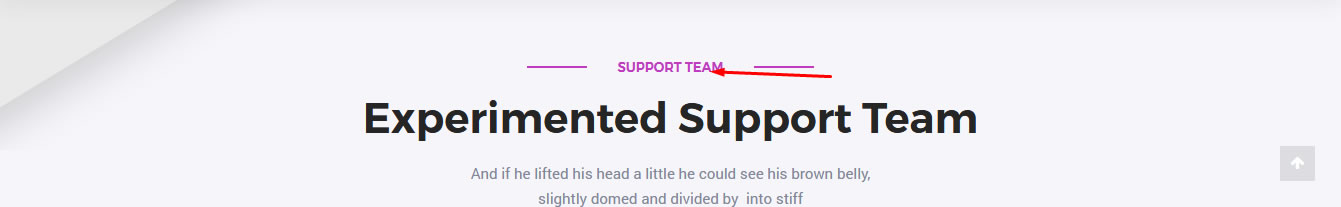
3989 line in style.css to edit title design. In page builder with addon text and in atribute, class pre-title
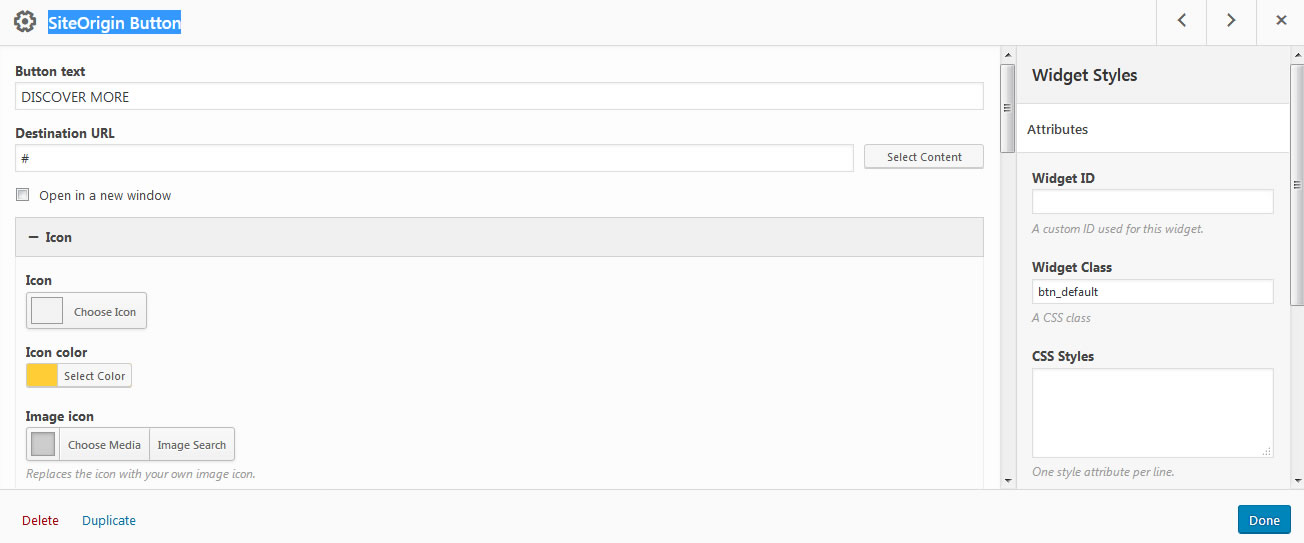
Buttons:
style.css on line 4000 btn_default class . Using addon SiteOrigin Button

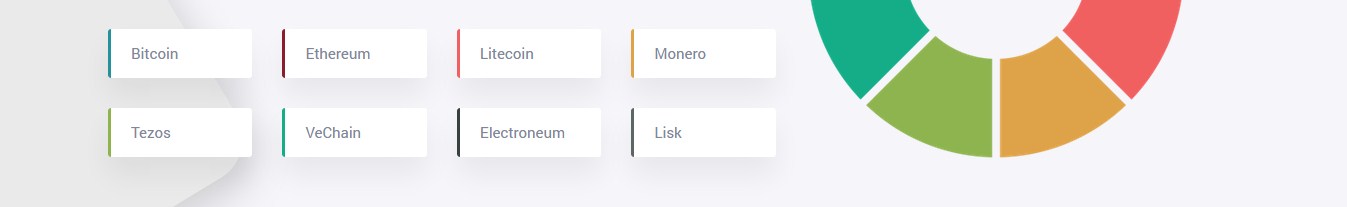
style.css classes btc01 btc02 btc03 btc04 btc05 btc06 on line 4100

css style pre-title-center for title center line 3970

3235 line in style.css to edit team
In page builder use addon html with code
<div class="single-item-team">
<div class="single-item">
<div class="inner-box">
<div class="img-box"><img src="http://cryptco.payo-themes.com/wp-content/uploads/2018/06/img8.jpg" alt=""></div>
<div class="overlay-box">
<div class="overlay-inner">
</div>
</div>
<ul class="img-content">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-vimeo"></i></a></li>
</ul>
</div>
<div class="single-content">
<h4>Alexander Victor</h4>
<p>Bitcoin Expert</p>
</div>
</div>
</div>

Using option title page from Theme Option, you can add color background or image for title section area
 style.css class logo-contact for logo hover effect line 4631
style.css class logo-contact for logo hover effect line 4631
How to import a page in siteorigin builder
Please see this video: https://www.youtube.com/watch?v=s5zfu_bKknE
How to copy row to other page or widget
Right click from mouse on row and use function

Update
How to make update?
Make back-up: Using FTP, go to wp-content/themes/cryptco, From Themeforest, download latest version of our theme and replace all files from cryptco, theme downloaded.
You can make all changes in child theme and set as default theme. Update ONLY theme cryptco, not also Child theme.
Dont forget, first make backup.
Documentation Page builder
What is inside
In cryptco pack you will find:
theme, plugins, import files, documentation
Features
- SiteOrigin Builder
- Premium Quality Theme
- bbPress ready
- Fully Responsive Layout-Desktop, Tablet, Phone etc.
- Portfolio Filter
- Parallax Background
- Based on _s
- Based on bootstrap 3
- Based on bones
- 2 navigation menus (header-footer).
- Menu transparent and menu color background.
- A powerful theme option panel based on Redux framework with theme of options.
- Custom CSS & JS
- Pages slidebar
- Custom headers
- Custom search result
- 100% SEO Optimized
- Page speed optimized.
- HTML5 validation ready link
- CSS3
- HTML Markup schema-ready Validated by structured testing tool
- Optimized breadcrumbs for SEO
- Pagination
- 404 Template
- Clean commented code
- Google Fonts
- Translation ready
Plugins
SiteOrigin panels
Livemesh SiteOrigin Widgets
Images and video are from pexels.com and Designed by Freepik